I recently bought an Elgato Stream Deck MK.2 which I should’ve made long ago. It’s an expensive piece of a great tech which I never thought I needed.
I hesitated to get one before because of the price but until I knew that the deck can be used just fine without the “unchangeable” height stand. And also, the time-save it can bring definitely helps in daily tasks.
Unboxing, where?
Unfortunately, I never got to take a video or even photos of the unboxing. The box contains the device, the detachable USB-C cable, and the stand. Sadly, it does not include a free faceplate to interchange the default black plain plate.
Setting Up
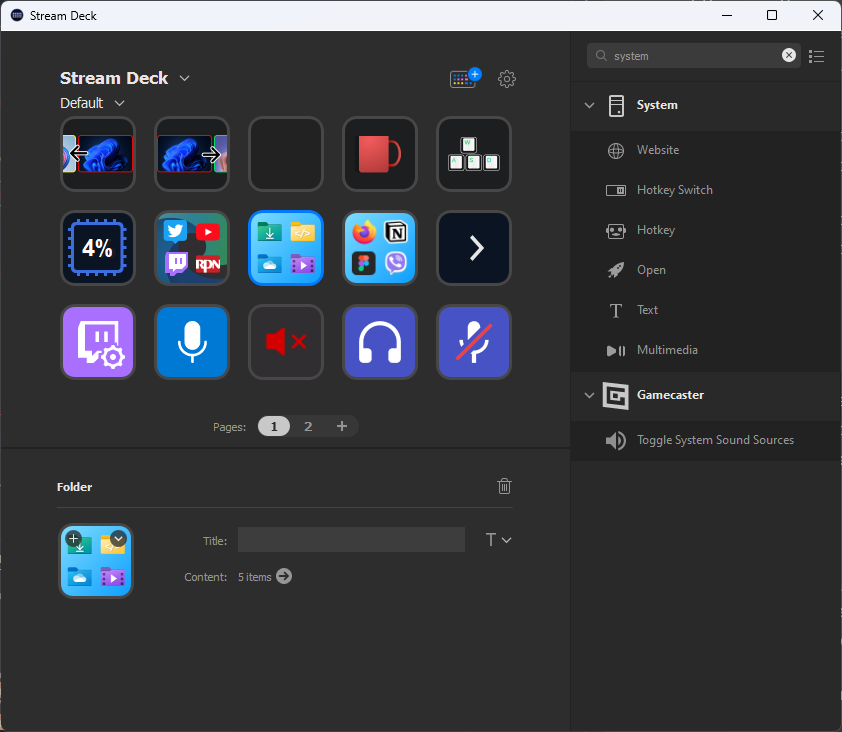
The device requires the Stream Deck application to actually setup what actions the buttons will do.

Stream Deck Software
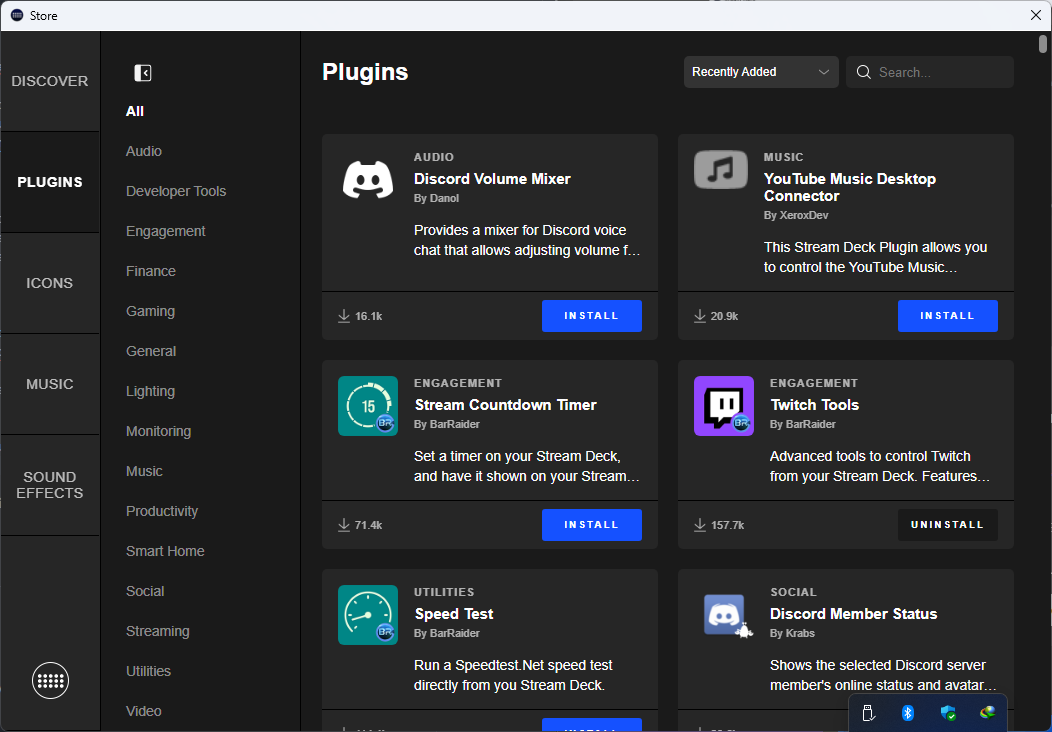
There are also lots of useful community-made plugins inside the Stream Deck’s Store that you will find very useful.

Plugins Store
Setting the device is technically easy but I felt that some icon designs (the ones I needed) are very basic and were not standard.
So I try to make my own minimal but on-context (for me) icons.
Making Custom Icons
After reading Elgato’s Style Guide Documentation for making Stream Deck Icons, I decided to start doing my key icons.
| Icon | Size | @2x |
|---|---|---|
| Key Icon | 72x72 px | 144x144 px |
Thankfully, I use Figma for wireframing/designing graphics so it is the best tool to create these icons. Plus, it has an export button that upscale the design @2x.
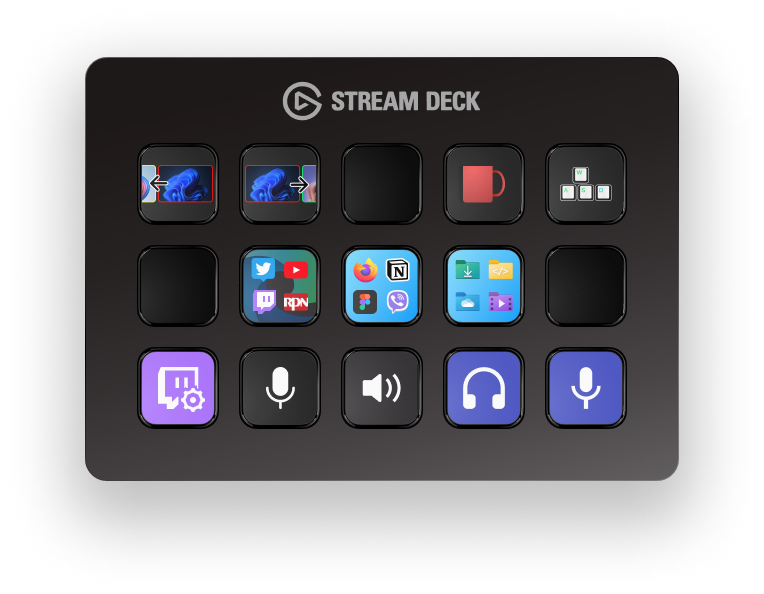
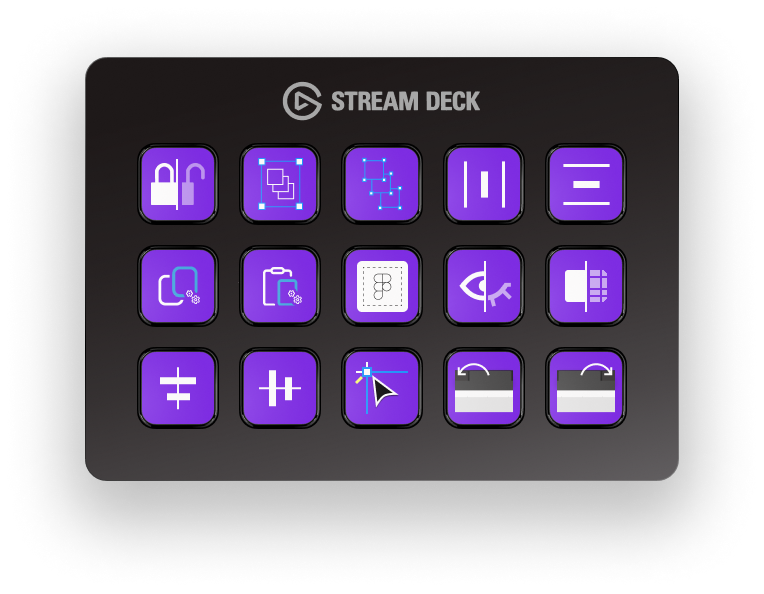
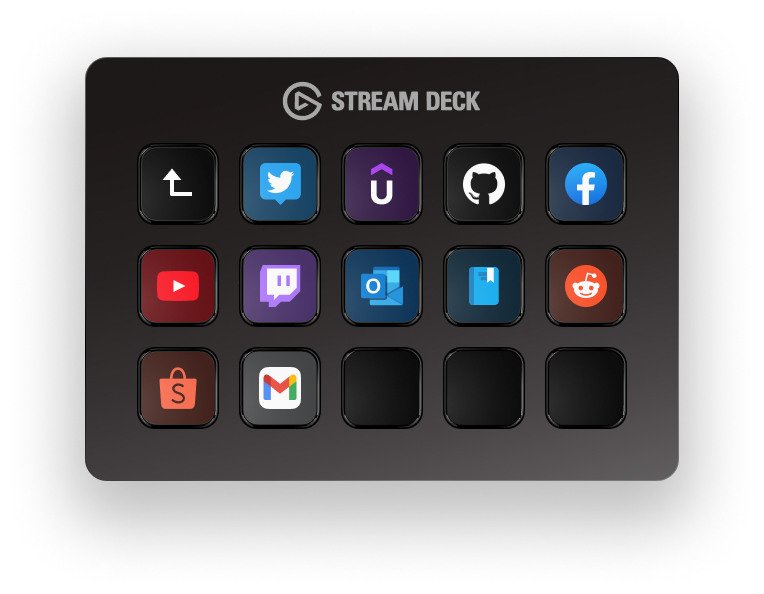
Previews
Here are some of the icons in action (Stream Deck mockup).



The icons are available in my Github repo: mnml-strmdck-icns
I will soon share the Figma file.
Tools and Resources
Big thanks for the free & open tools and resources I used:
- Figma (and it’s Community)
- PowerToys
- Wikimedia Commons
- SVG Export Chrome Extension
- Character Map UWP
- Bootstrap Icons
- Coffee
Tips and Tricks
There are a lot of things the Stream Deck can do, like me, I scour the internet (mostly YouTube) for any tips and tricks.
Other helpful videos for streamers (and not) from this awesome dude, nutty: