Now Available
You can get the app from App Store (iPhone and iPad) for only Php49 (US$0.99) - sorry for the paywall. I’m still a struggling developer and just to let you know, developing for Apple costs more compared to Windows and Google Play Store.
Get the app below:

Let’s Go
For the last few weeks, I spent my free time building my app, ZIP Code PH, for iOS using Apple’s native language SwiftUI.
Using a Mac is not that hard anymore since I’ve test ran macOS Catalina on VirtualBox. I managed to run XCode and tried to tinker with the language, and built some UI mockups.
And luckily, the workplace has acquired a mac mini to cater Apple users for our apps (which is coming as soon as possible). I will also be the one developing the iOS apps, so check them out soon.
Development
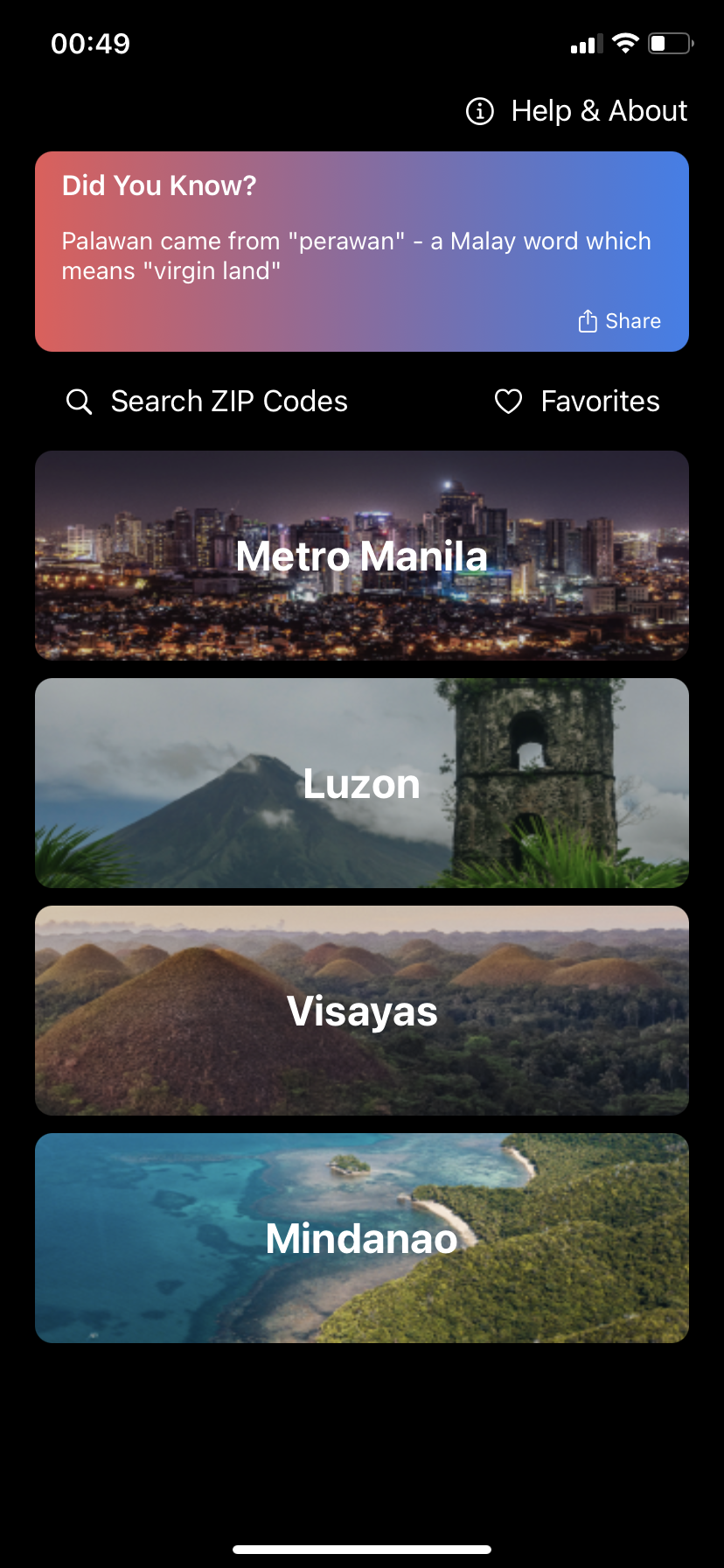
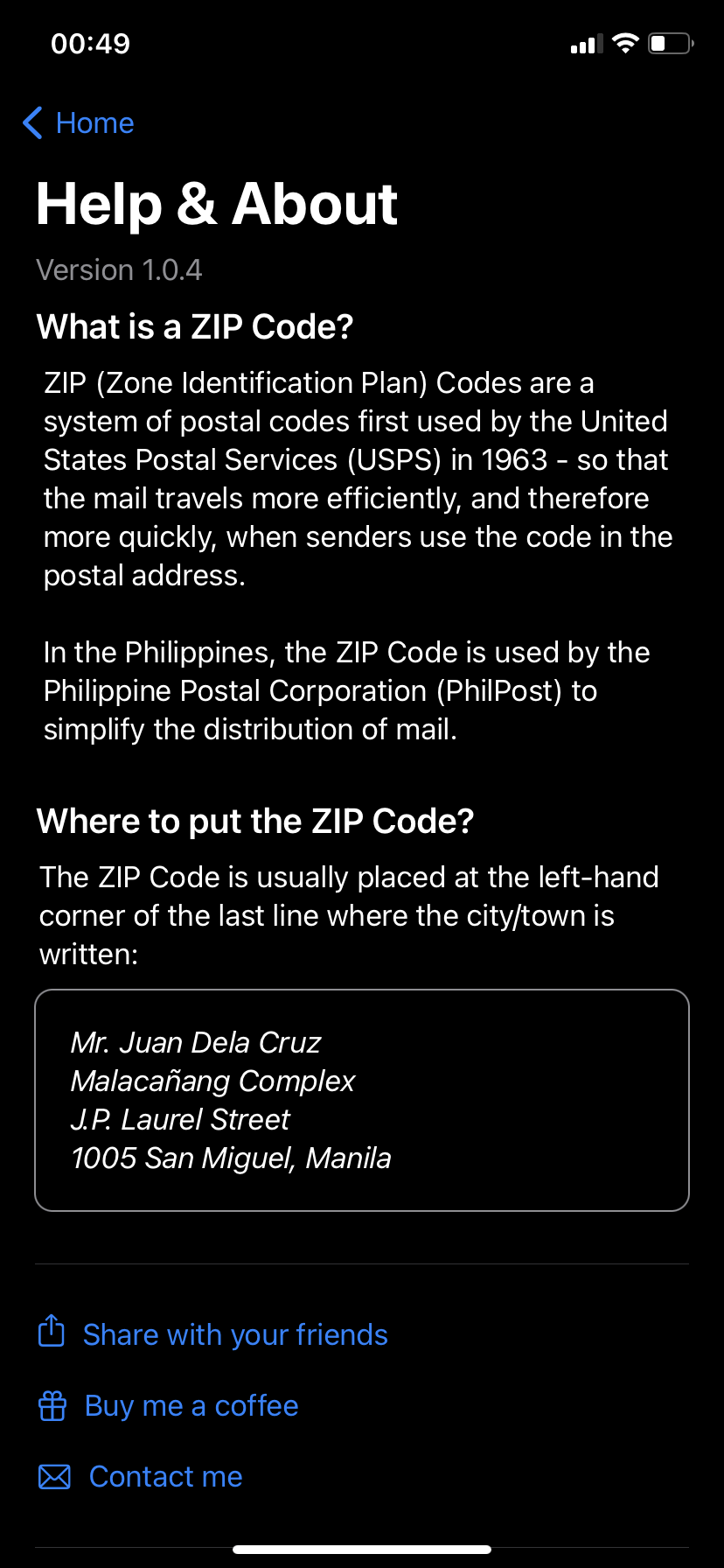
Main and About Page
I am fairly new to SwiftUI so converting? the codes I used for Windows and Xamarin Android app - XAML and C# - will be useless. It took a few days to build the bare UI. I started with the Main Page and the Help page since they don’t consume a lot of code-behind.
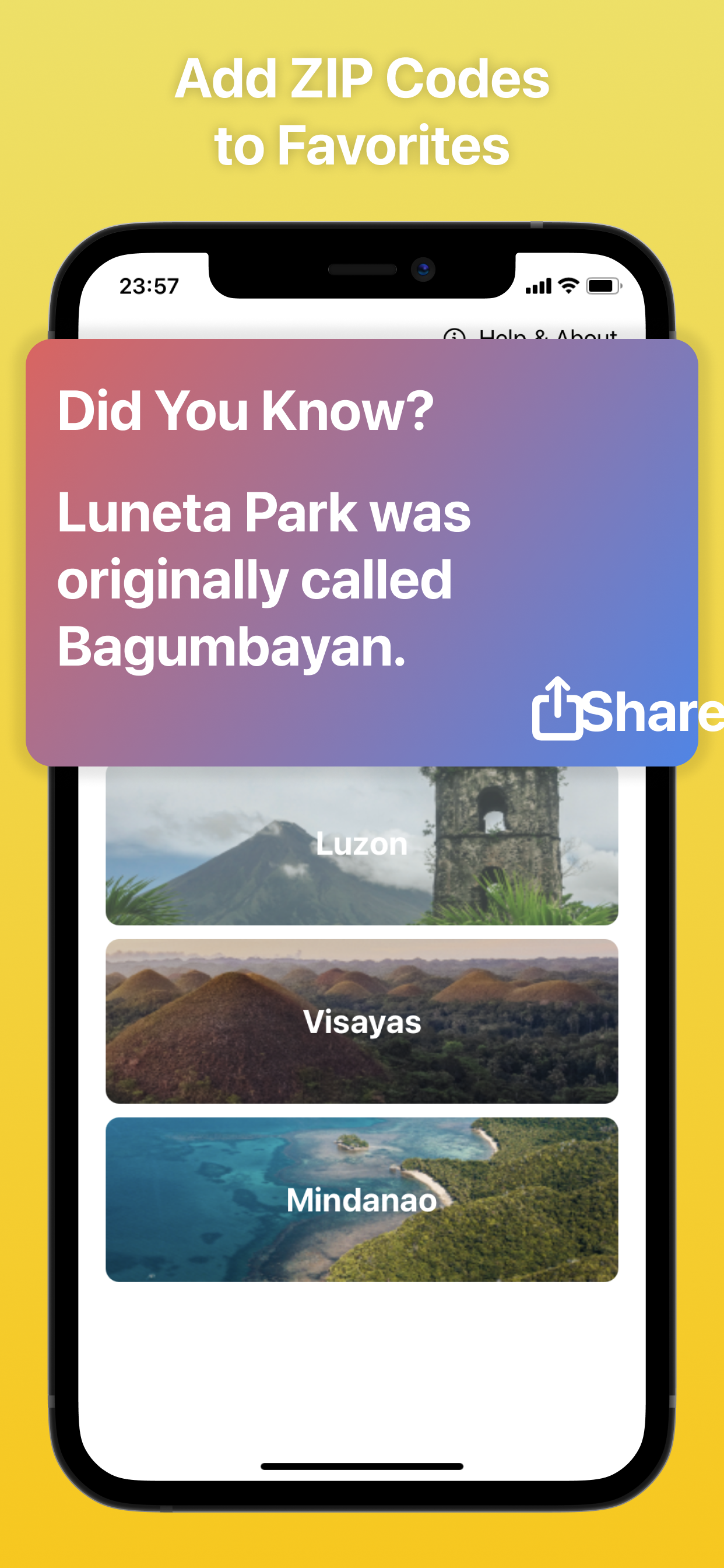
The Main Page took a lot of iterations but below is the final view (as of this writing):

Main Page
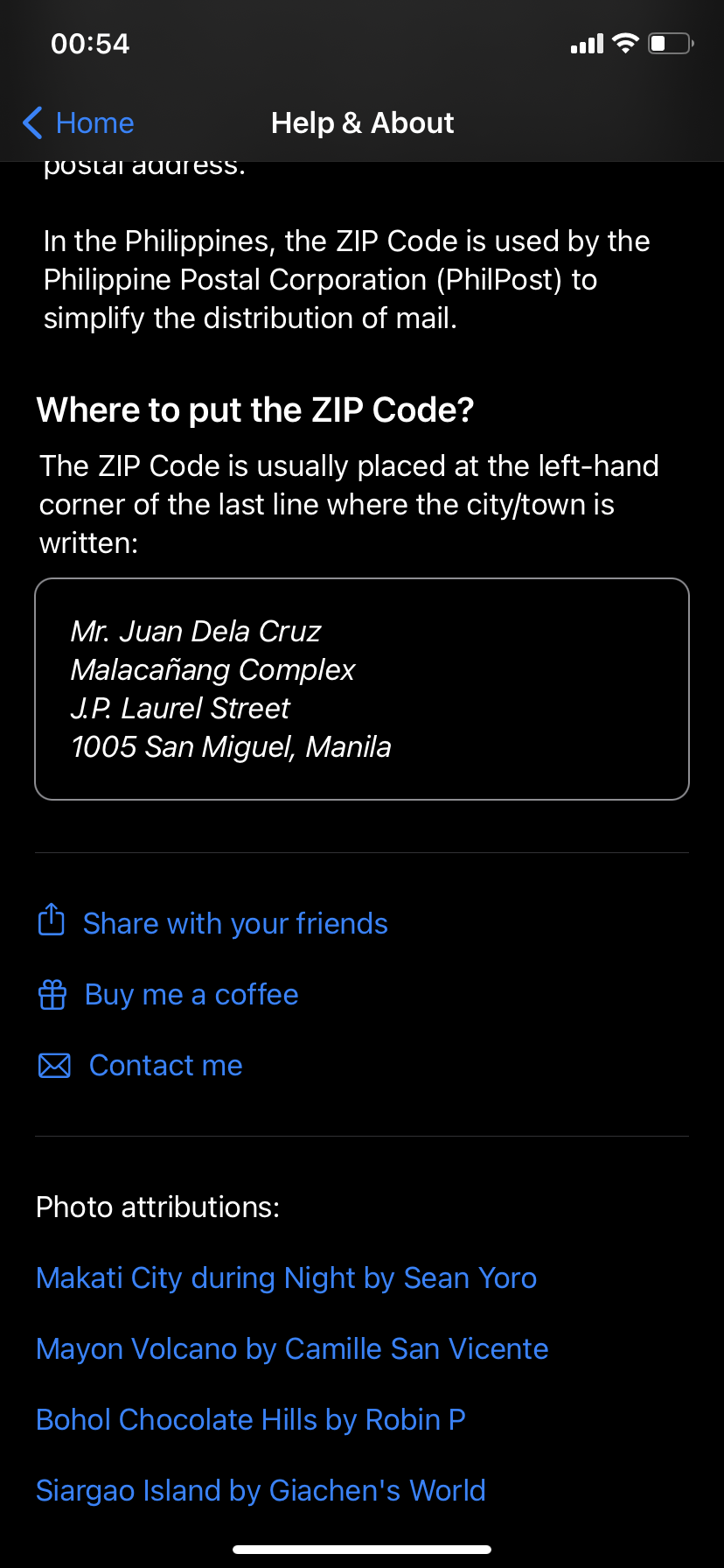
The Help/About Page contains the same details I used in the Android app except that I added attributions to the new images in the Main Page (thanks Unsplash!)


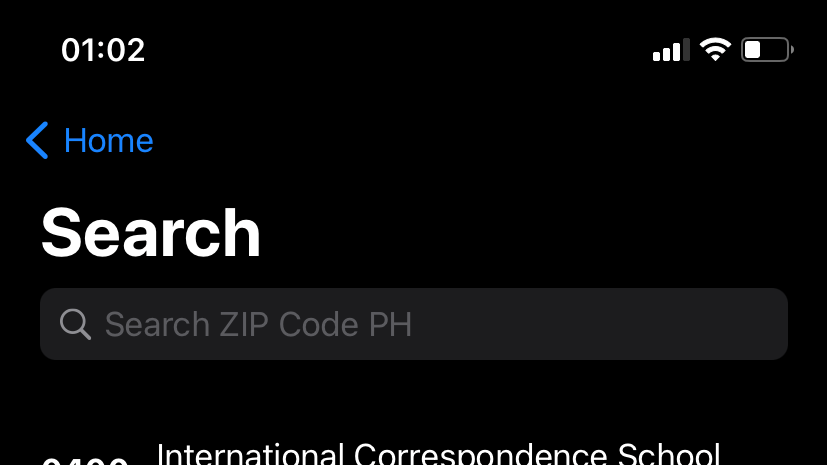
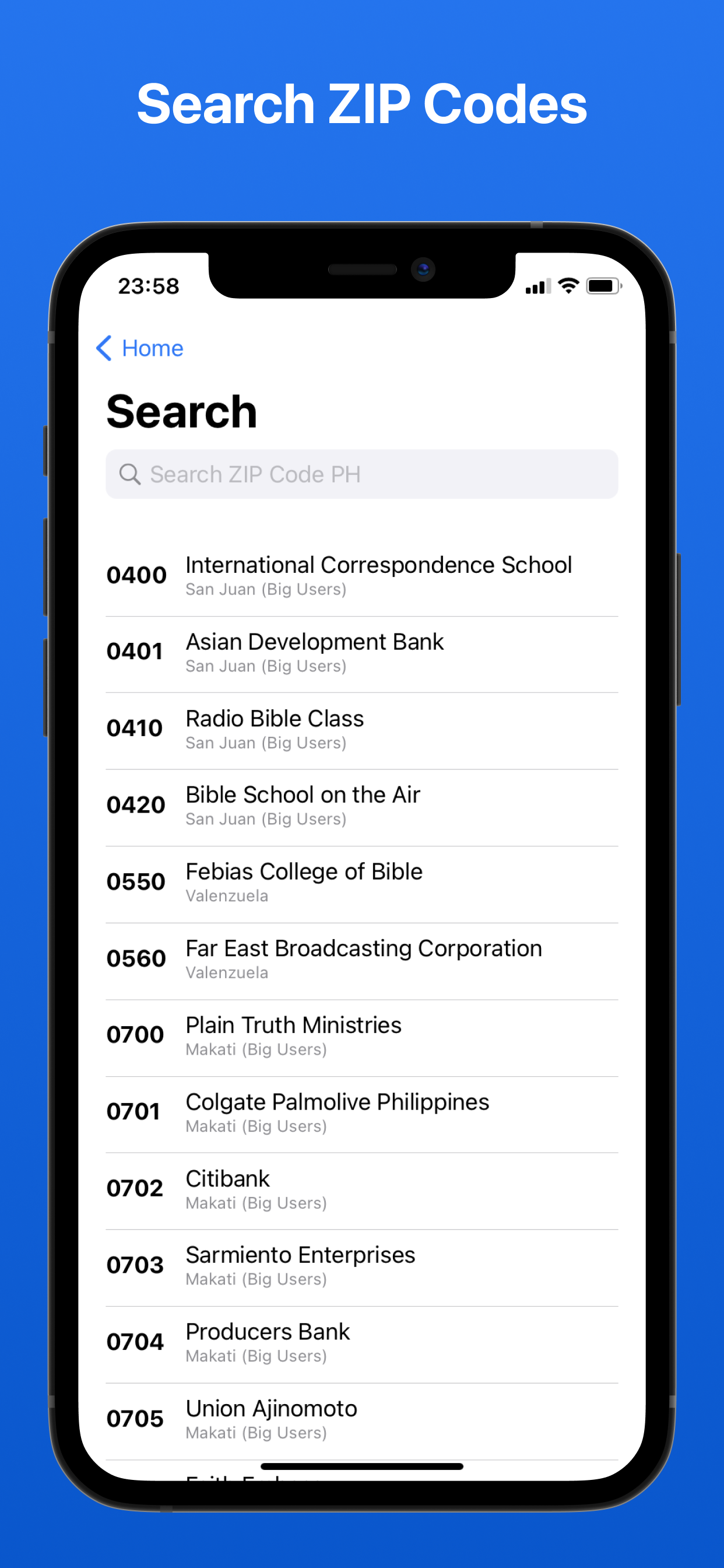
Search Page
Next up is the Search Page, I coded this before the menus since the code-behind logic is much simpler since we will use all the zip codes instead of filtering them to areas.
I didn’t explorer SwiftUI that much but I found this code to build the Search bar iOS-style:

iOS Search Bar
|
|
I spent a few times making the search (filtering) logic work the way I wanted that I almost gave up with SwiftUI programming 😅
Menu and Area List Page
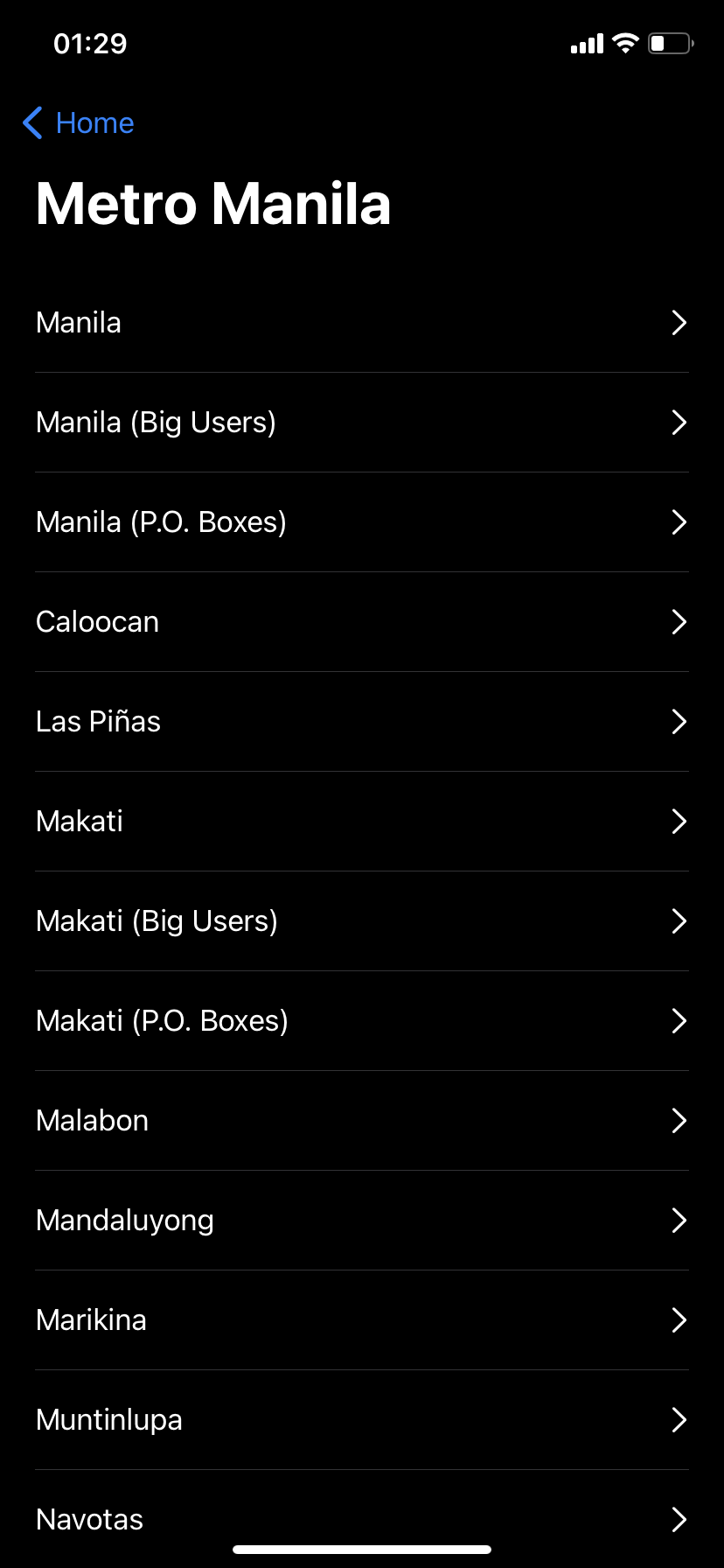
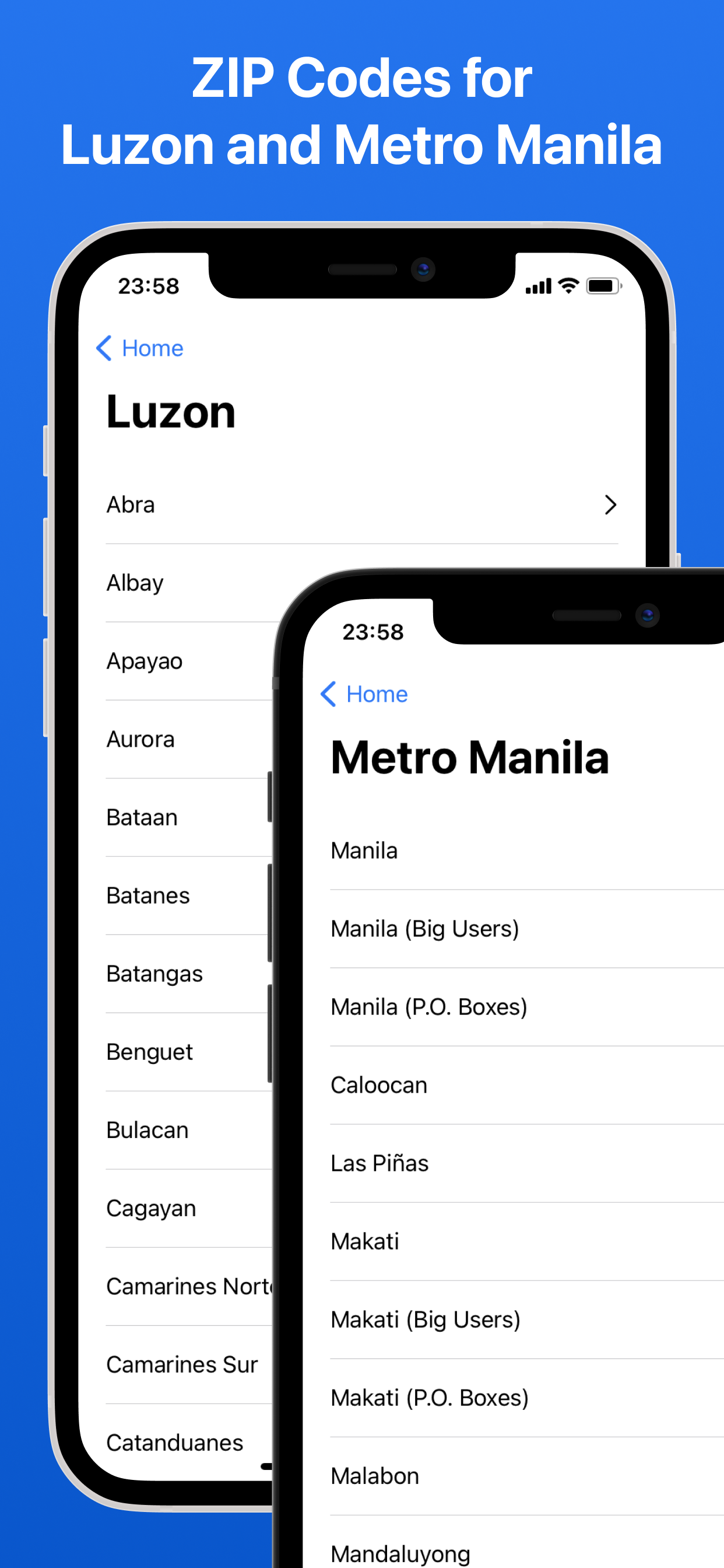
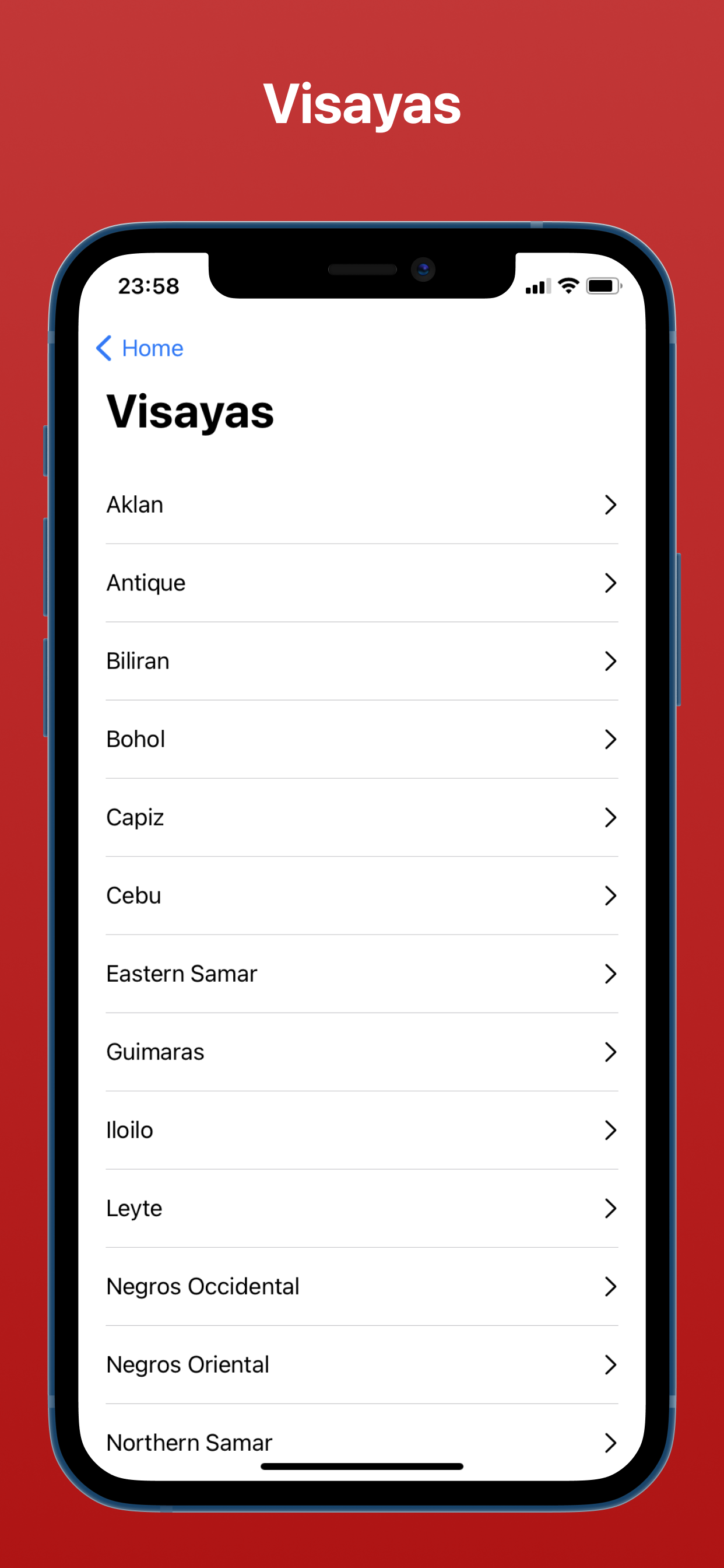
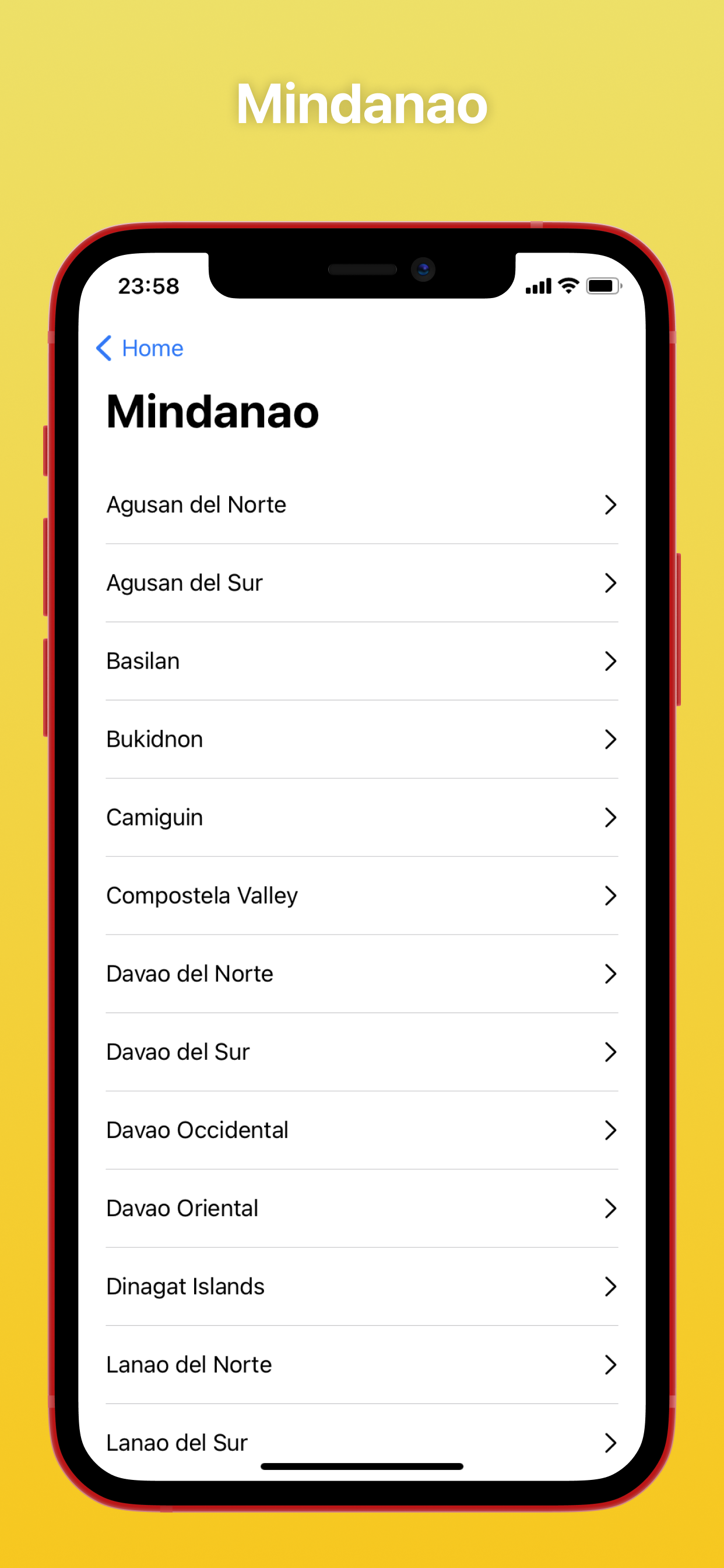
After understanding the filtering code while developing the Search Page, it is time to code the Menu and Area pages. The UI looks a lot like the Android counterpart but the built-in Title style for iOS makes the UI better by collapsing the title to inline when scrolled. This is how it looks like on version 1.0.4

City and Area Pages
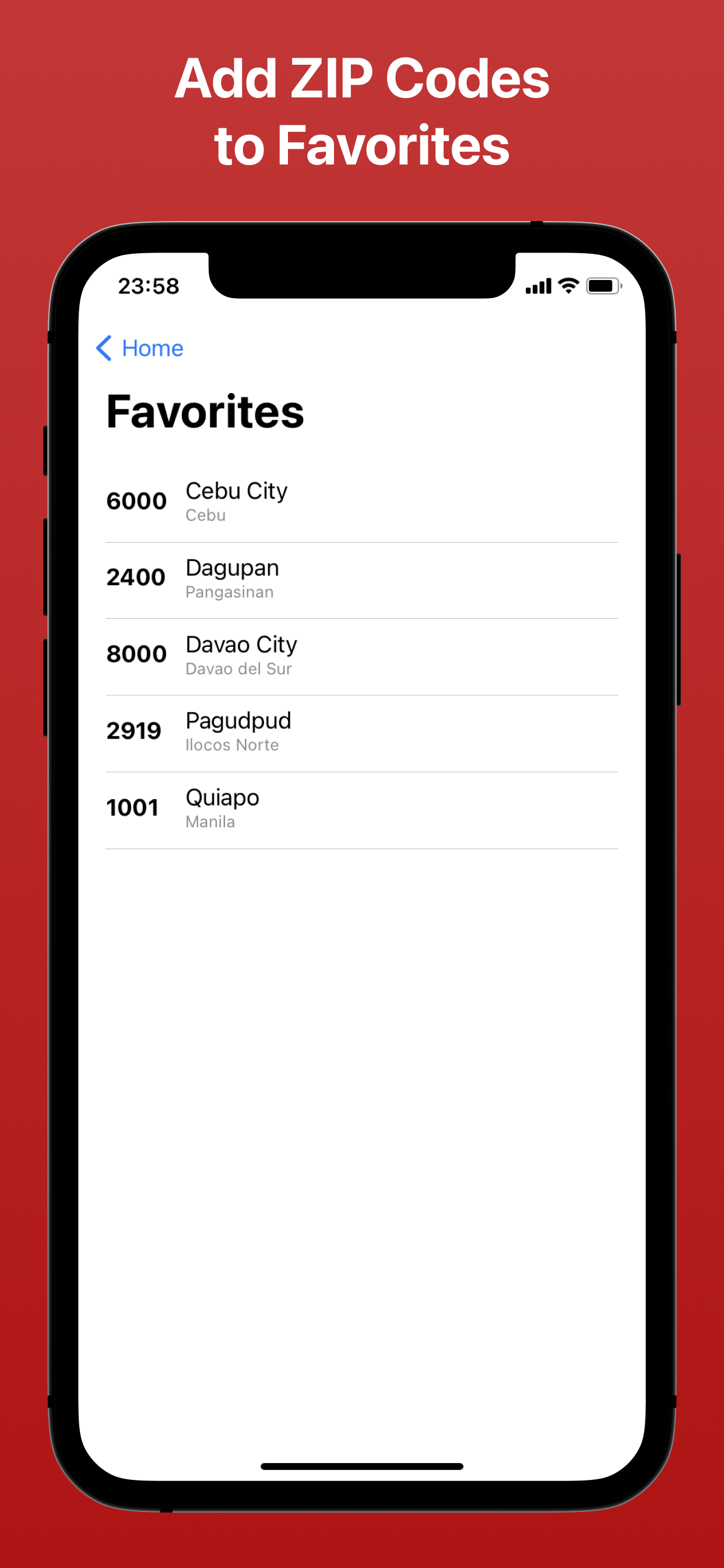
Favorites
Now the challenge begins, how to implement favorites - saving and loading data - while making the UI flexible when an item is added to favorites.
After more than a week of mind-bending development, I made it to work with the help of stackoverflow 😅. (Every developer use it, right? Right?)
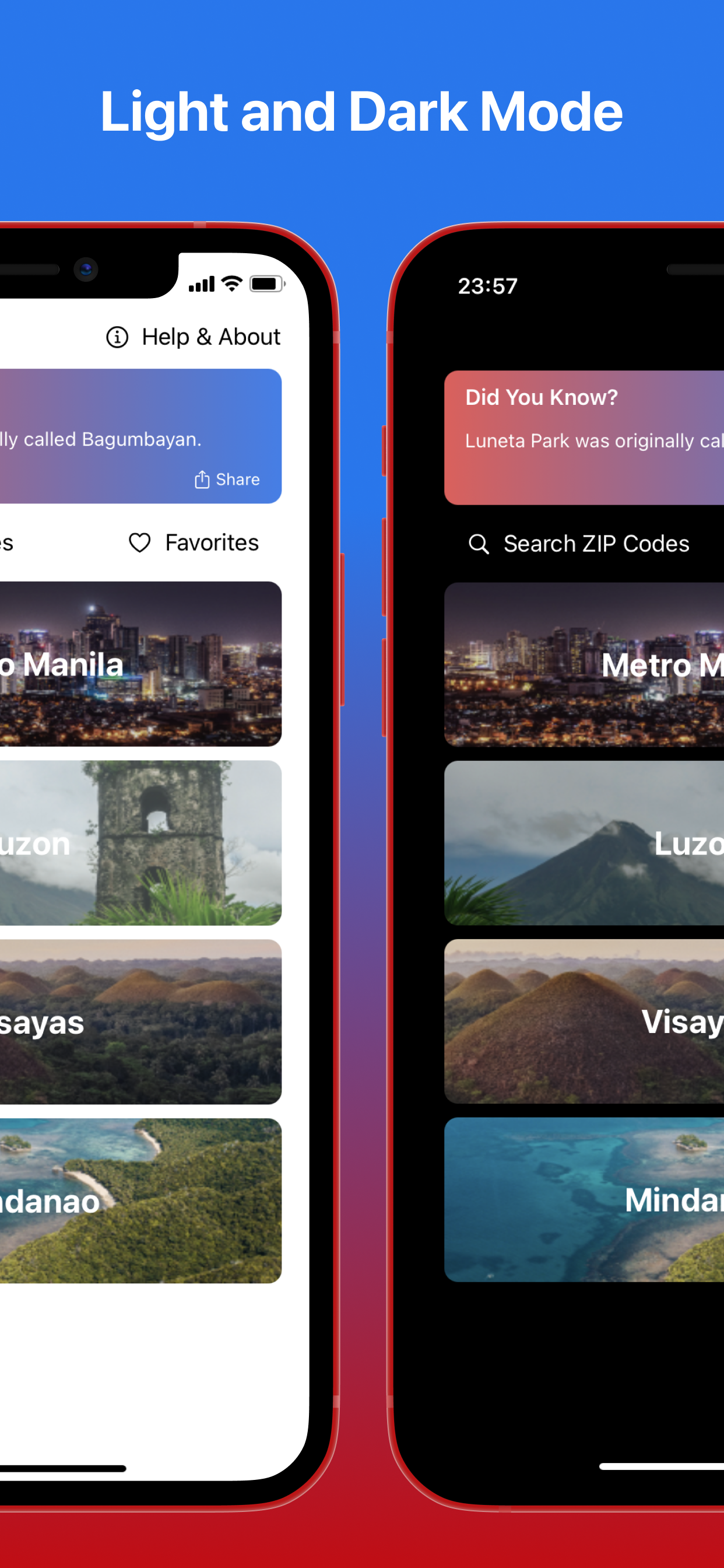
Showcase
Below are the app showcase which you can see on the App Store as soon as the app is available







Downloads
(Now Available!) Get the app on App Store for iPhone and iPad.
The app can be tested and I will share the TestFlight link soon. I am still fixing some minor issues and will announce the availability on a new blog post.
For the meantime, the app is still available for Android and Windows 10.
You can check the blog posts here for the download links:
ZIP Code PH for Android gets Dark Mode
ZIP Code PH Gets Refreshed UI
![Featured image of post [Update: NOW AVAILABLE] ZIP Code PH for iOS](/images/feat/zipcodeph-ios.png)